Создание баннеров
Шаг 1. В Личном кабинете в меню выберите раздел “Баннеры”.

Шаг 2. Создайте рекламную кампанию, нажав на кнопку “Добавить кампанию”.

При этом откроется экран настройки рекламной кампании.

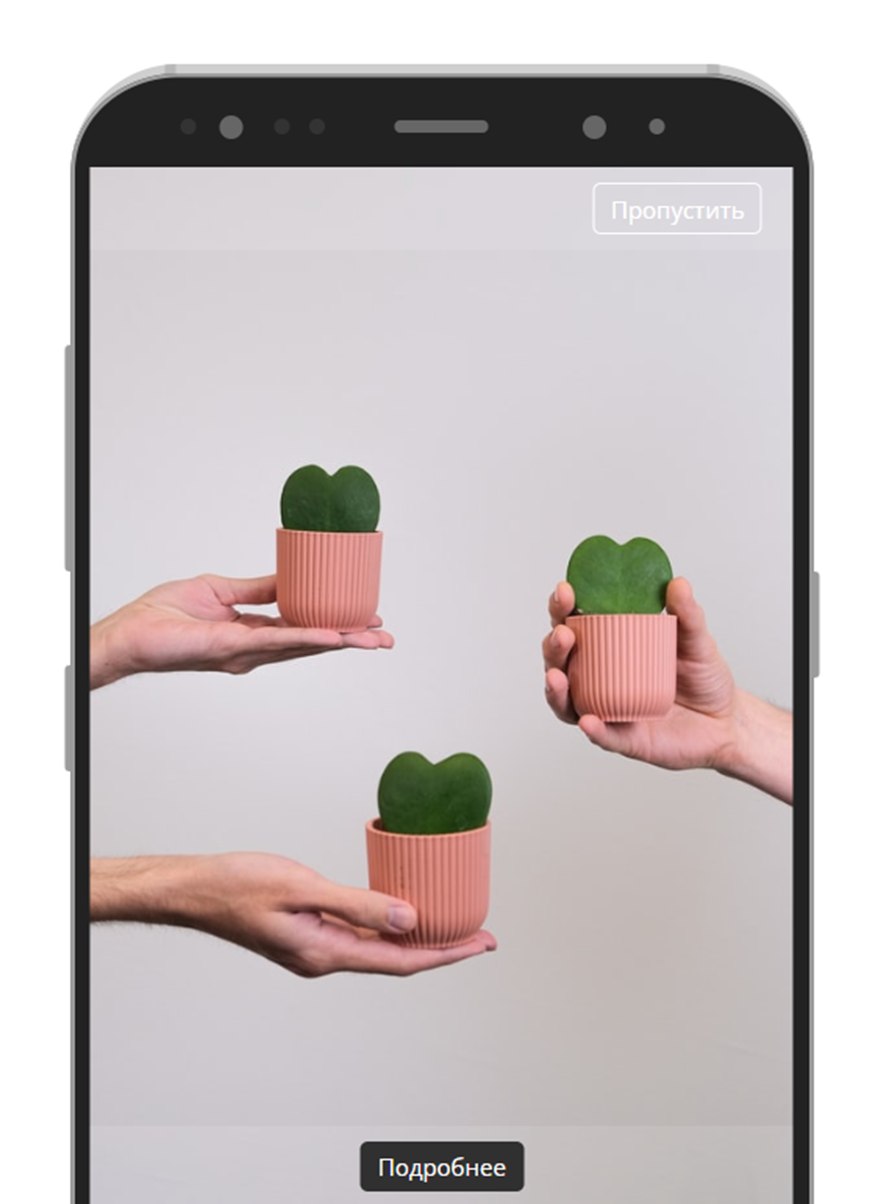
В левой части экрана доступен предварительный просмотр настройки. Вы можете посмотреть, как ваш баннер будет отображаться на экранах компьютеров или смартфоном меняя тип шаблона в предпросмотре.

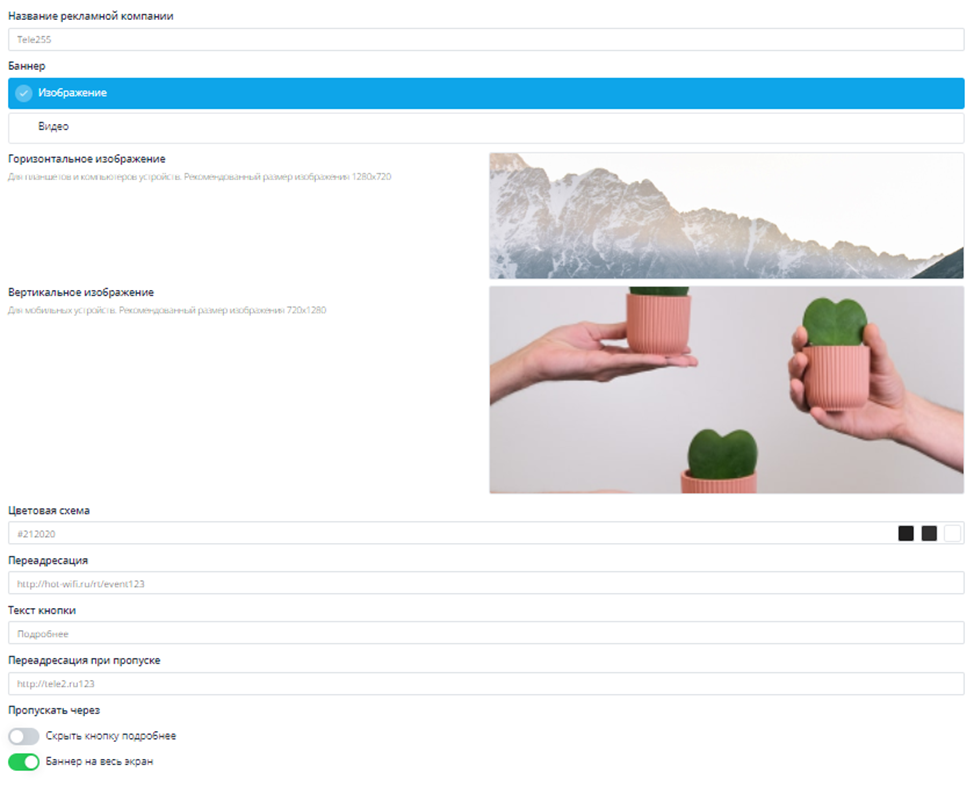
В правой части представлены поля управления баннером.
Шаг 3. Введите название рекламной кампании.

Шаг 4. На данном этапе необходимо выбрать Тип Баннера: Изображение или Видео.

Шаг 5. Если Вы выбрали Изображение, то Вам необходимо выбрать из библиотеки или загрузить его для планшетов и компьютеров.

Шаг 6. Теперь выберите из библиотеки или загрузите изображение баннера для мобильных устройств.

Шаг 7. Если Вы указали Видео, то далее необходимо выбрать и загрузить его.

Формат: AVI/MPEG4
Размер: не более 64 мб
Загрузка видео визуально будет показана зеленым индикатором.

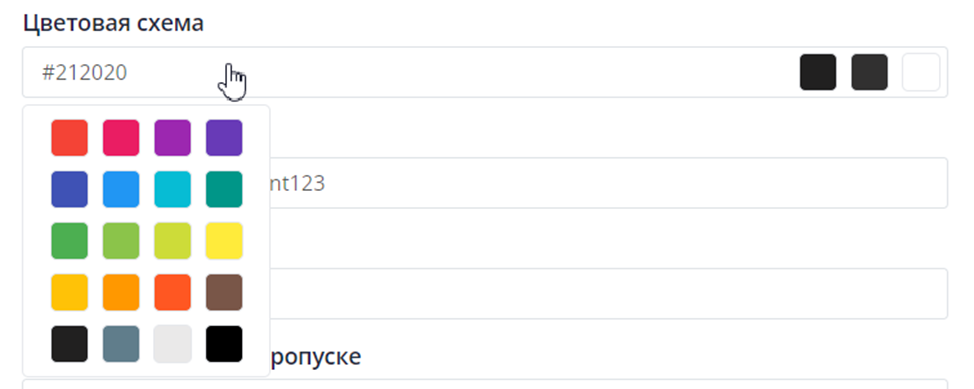
Шаг 8. Выберите оформление, указав основной цвет для задней части страницы баннера. Цвет текста и кнопки определяются автоматически.

Шаг 9. Укажите ссылку для переадресации при клике на баннер (или кнопку “Подробнее”, если она включена).

Шаг 10. Вы можете добавить кнопку и отредактировать текст надписи на кнопке.

Шаг 11. Укажите ссылку для переадресации, если пользователи нажали кнопку “Пропустить”.

Шаг 12. Настройте таймер, по истечению которого пользователю станет доступна возможность “Пропустить” баннер.

Важно!
Если время показа баннера не настроено (т.е. 0) то кнопка пропустить не будет отображаться
Шаг 13. Вы можете убрать кнопку "Подробнее", заменив её на значок закрытия, установив соответствующую галочку. А галочка баннер на весь экран позволит разместить изображение на всю его ширину.

Шаг 14. Изменения сохраняются автоматически

